【これは約 4 分の記事です】
4時間ぐらいハマりました・・・Twitterで自分の描いたイラストページをツイートしたのですが、Cardにイメージがきちんと表示されませんでした。(2015-09-20時点)
Contents
Twitter Cardにイメージが表示されない
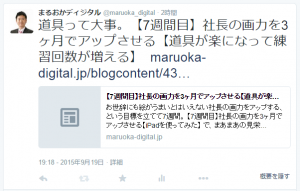
このページを紹介しようとしました。

【7週間目】社長の画力を3ヶ月でアップさせる【道具が楽になって練習回数が増える】
しかし、最初はこんな感じでした。イメージが表示されていません。
イラストページでTwitter Cardにイメージが表示されないのは致命的。いろいろ切り分けして、原因突き止めて修正しました。
サイトのTLS/SSL化を目指して裏目に出た
Twitter Cardのmetaタグを見たのですが、特に問題なさそうでした。また、og:imageの画像も指定のURLで表示されるので、一見問題なさそうです。
<meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@maruoka_digital" /> <meta name="twitter:domain" content="maruoka_digital" /> <meta property="og:image" content="https://www.maruoka-digital.jp/wp/wp-content/uploads/2015/09/Lion.png" />
ところが、いろいろ切り分けをすると、どうやら
<meta property="og:image" content="https://www.maruoka-digital.jp/wp/wp-content/uploads/2015/09/Lion.png" />
と、og:imageをHTTPSで設定するとTwitter Cardで画像が正常に取り込めないようです。
私のサイトはSSLを基本にしようとしているのですが、それが裏目に出ているようです。
og:imageのURLを非暗号化
ということで、
<meta property="og:image" content="http://www.maruoka-digital.jp/wp/wp-content/uploads/2015/09/Lion.png" />
と修正。これで該当の投稿はTwitter Cardに画像が表示されるようになりました、が・・・
全ページ個別修正するのは流石にキツイ
文字だけのページは問題ないのですが、画像ありのページは基本的にog:imageを設定しています。これ、全部替えるのきついな・・・
もちろん、WordPressのスクリプトで自動的に修正するというのはありかもしれないですが、
多分、スクリプト作るより、個別修正したほうが早そうです。安全ですし
それに、多分Twitterのほうが、この問題を解決してくれる日が来ると思います。
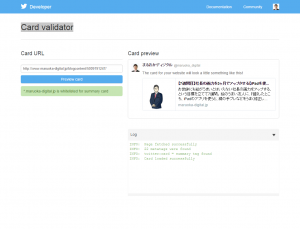
Card validatorで確認可能
切り分けの際、さすがにツイートしまくって動作確認というのは問題なので、Twitterの検証サイトでTwitter Cardのプレビューを確認しました。
こんな感じで結果を確認できます。
防災SNSアドバイザー。情報処理安全確保支援士第5338号。ネットワークスペシャリスト。ITコーディネータ
東北大学大学情報科学研究科第2期生。1994年からインターネットに携わる。システムベンダーの総務社内SEとして、社内システムの構築運用やBCP策定、従業員教育に関与。2015年情報セキュリティ専門法人「まるおかディジタル株式会社」を福井県坂井市丸岡町に設立し現在に至る。研修では基本的に防災のお話以外では着物でお話させていただいております。
情報セキュリティ・IT関連資格取得・企業防災(BCP)の組織内教育・コンサルティング・支援・取材のお問い合わせなどございましたら、こちらからご連絡ください。
メール・お電話・FAX・Facebook
https://www.maruoka-digital.jp/contact/form/